1. Puhtus ja lihtsus VS müra ja virrvarr
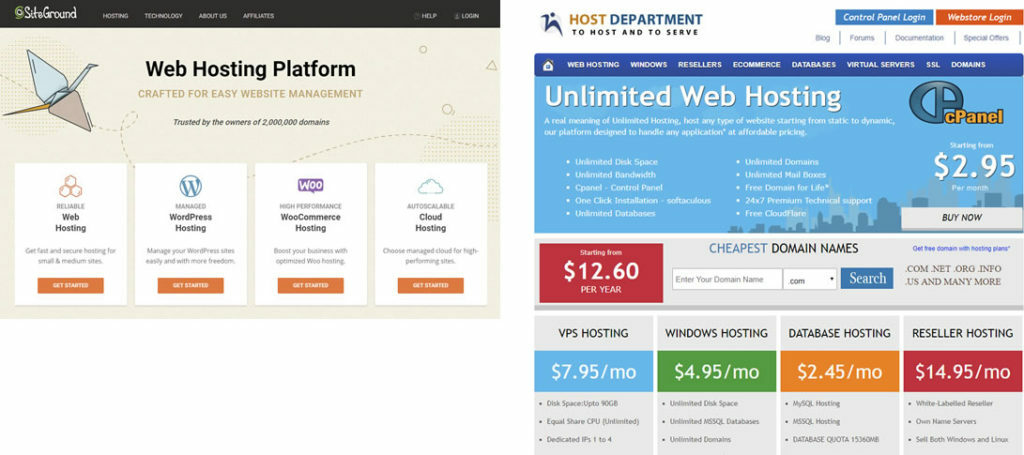
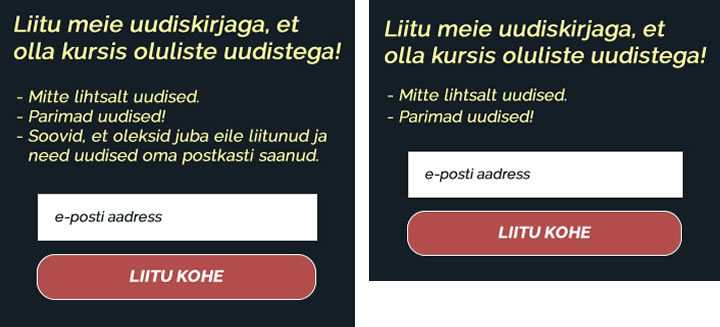
Üldjuhul on mõistlik eelistada nn puhast disaini, kus oluline saab visuaalselt esile kerkida. Võrdle näiteks alloleval pildil kahe veebimajutusteenuse pakkuja veebisaite:

Mõtle läbi, milline info on olulisem ning ära ürita kogu maailma korraga ekraanile mahutada.
2. Joonda elemendid mõistlikult
Visuaalselt puhtama disaini tagab esmajoones see, kui elemendid on mõistlikult joondatud.

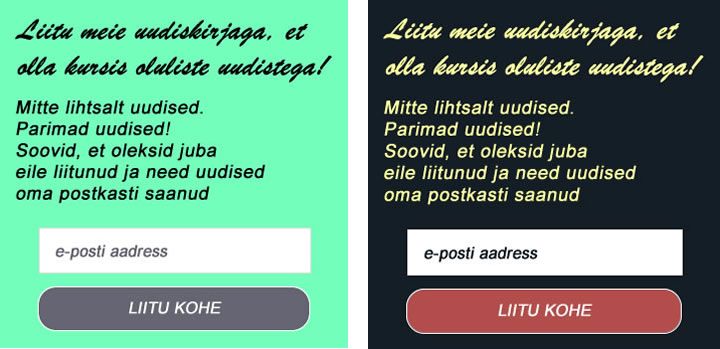
3. Vali värvid hoolega
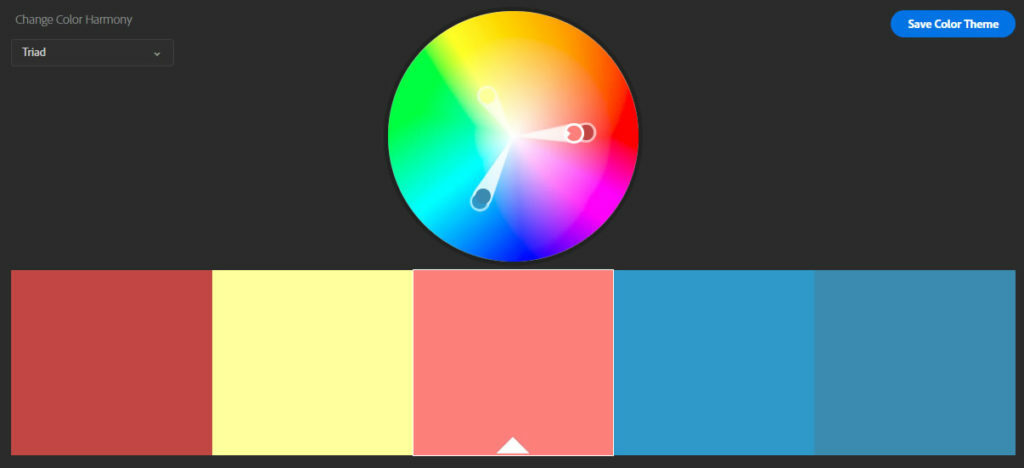
Üldine soovitus on kasutada neutraalseid toone + ühte esilekerkivat värvi. Kasuta tööriistu, nt https://color.adobe.com, et leida endale sobivad värvitoonid (ja ka RGB või HEX värvikoodid).


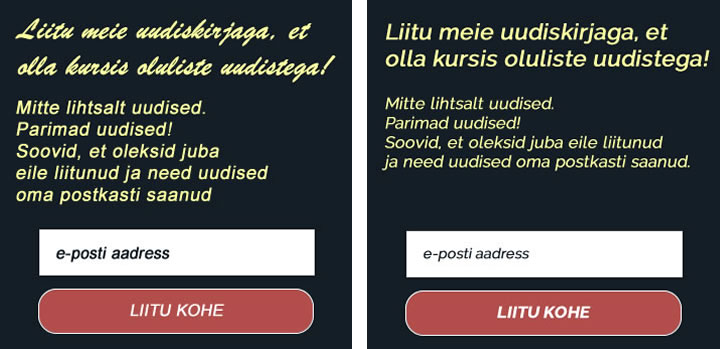
4. Vali sobiv font
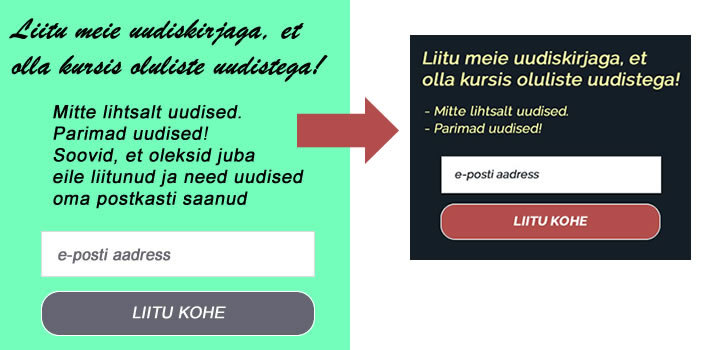
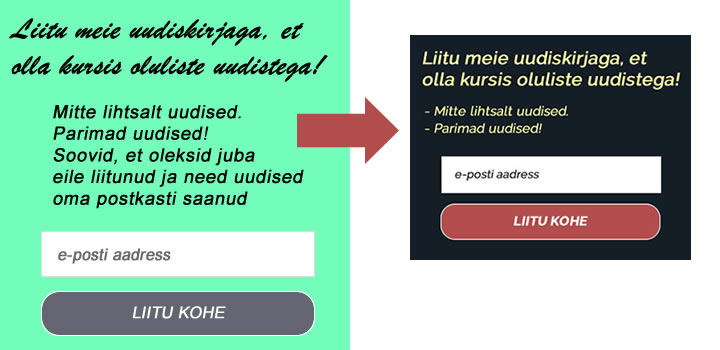
Piirdu üldjuhul 1-2 fontiga. Väldi erinevate kirjatüüpide paljusust ning väga ilusate aga mitteloetavate kirjatüüpide kasutamist. Kasuta rasvast teksti, kaldkirja, suurtähti jne maitsekalt ja läbimõeldult.

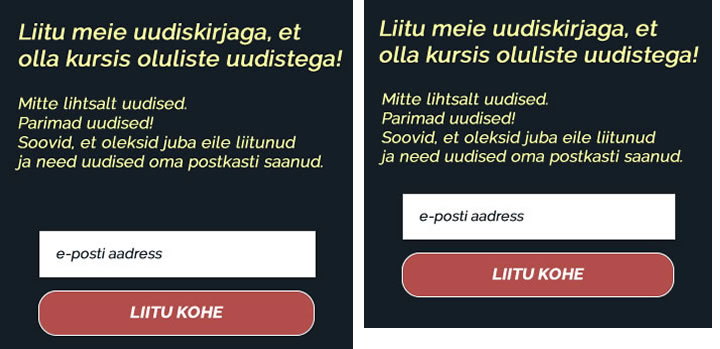
5. Kasuta tühja ruumi targalt
Nagu eelmisel pildil näha, siis pärast kirjatüübi muutmist tekkis juba üksjagu ülearust ruumi – selle arvelt saab kujundust väiksemaks muuta või elemente suuremaks teha. Üldsoovitus on kindlasti nn hingamisruumi erinevate komponentide vahele alles jätta, aga mitte liiga palju.

6. Tõsta peamine CTA visuaalselt esile
Mis on külastaja (disaini vaataja) soovitud tegevus? Tüüpiliselt on disainil mingi soovitud üleskutse tegevusele (CTA) ning see tuleks visuaalselt esile tõsta – antud näite puhul on see “liitu kohe” nupp.
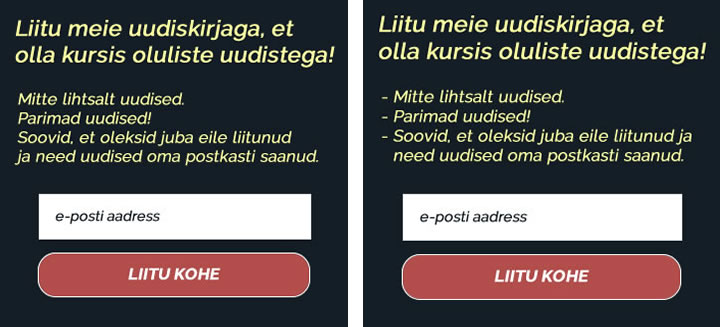
7. Liigenda teksti, kasuta loetelusid

8. Võimalusel vähenda teksti mahtu
Millegipärast juhtub tihti nii, et enda toodet või teenust kiites läheb tekst pikaks ja lohisevaks, tekivad kordused ning lugejal on raske kõige olulisemat infot kiiresti kätte saada. Vaata tekst kriitilise pilguga üle ning tee see võimalusel kompaktsemaks.

Kokkuvõtteks
Isegi väga lihtsate nippide abil saab disaini märgatavalt paremaks!